Сейчас доля мобильного трафика продолжает расти, в каком-то смысле даже вытесняя десктопный. И если раньше пользовательский интерфейс на сайтах прежде всего ориентировали на юзеров ПК, то теперь один из главных вопросов у дизайнеров — оптимизация сайта под разные мобильные гаджеты. При этом важно, чтобы он не терял своей функциональности, был удобный и понятный человеку для использования. В этой ситуации можно выбрать либо респонсивный, либо адаптивный дизайн. Разбираемся, в чем разница между этими двумя вариантами разработки сайта.
Респонсивный и адаптивный дизайн
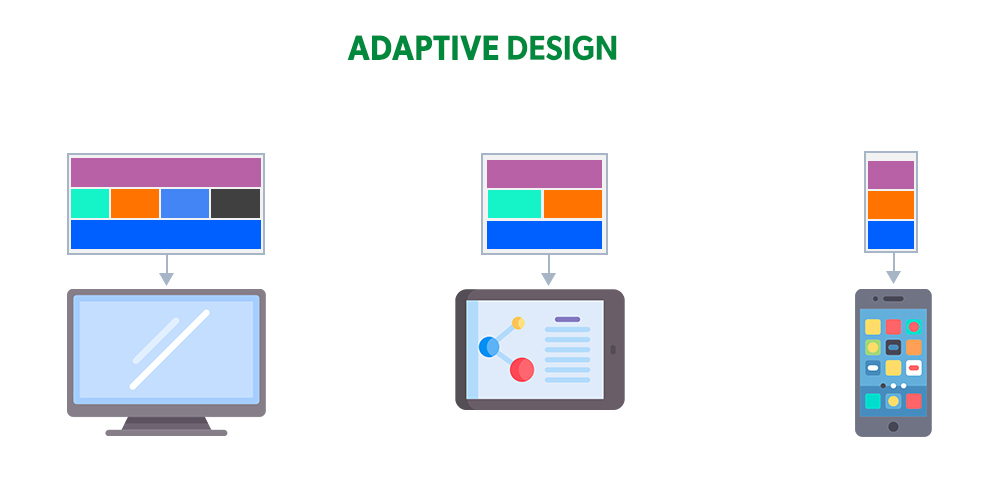
Адаптивный дизайн — это дизайн, когда для разных устройств разрабатывается отдельная разметка веб-страницы. То есть по сути есть несколько версий одной и той же страницы, и в зависимости от используемого гаджета человеку показывается соответствующий шаблон. Как это работает на практике? Определив размер экрана (например, планшета), сайт подгружает соответствующую разметку и показывает контент максимально удобно для пользователя.
В итоге получается, что благодаря адаптивному дизайну (в случаях не для компьютера) отображается упрощенная версия с изображениями более низкого качества, чтобы нагрузка на сервер при загрузке сайта была меньше.
Респонсивный дизайн (еще называют отзывчивый дизайн) — это формат разработки сайта, который позволяет комфортно открыть веб-страницу с любого устройства. Для ноутбуков сайт открывается во весь экран, а если вы заходите через смартфон, то идет синхронизация с этим гаджетом и «подстройка» под его параметры. Но при этом в разных браузерах и на различных платформах работает одинаковый внешний вид сайта.
Плюсы и минусы двух дизайнов
Чтобы понять, какой дизайн подходит вам, надо разобраться в их плюсах и минусах.
Какие достоинства у респонсивного дизайна сайта?
- он совместим с поисковиками
- у сайта будет одинаковый URL на разных устройствах, что помогает SEO-оптимизации
- это гибкий дизайн (то есть у него «резиновый» макет)
- меньше времени тратиться на разработку
- можно использовать для разных вариантов расширений и размеров экрана
- его легко запустить и он популярен среди дизайнеров
Какие достоинства у адаптивного дизайна сайта?
- сайты с адаптивным дизайном быстрее загружаются (как контент, так и визуальные элементы)
- этот дизайн дает лучший пользовательский опыт вне зависимости от устройства
- можно оптимизировать рекламу на сайте с адаптивным дизайном, основываясь на информации с умных гаджетов
- больше творческой свободы у разработчиков, ведь они могут создавать разные версии сайта для разных устройств
Кажется, что у респонсивного дизайна все же больше плюсов, и он более привлекателен в работе? Но никто не идеален, и у этого варианта есть свои недостатки.
Во-первых, для респонсивного дизайна надо писать больше кода. Во-вторых, рекламные баннеры могут исчезнуть с экрана (когда дизайн будет «подстраиваться» под параметры гаджета). Кстати, из-за этого и другие элементы на веб-странице могут пропадать или оказываться в других местах. В-третьих, скорость загрузки сайтов с таким дизайном ниже, чем с адаптивным. Сильно на это влияют изображения и другие визуальные элементы, используемые в оформлении сайта. Это особенно ощутимо, если заходишь на веб-страницу со смартфона или планшета.
Главный минус адаптивного дизайна — разработчикам приходится тратить больше сил и времени на разработку, так как они создают сразу несколько разных вариантов страницы. В то время как при респонсивном дизайне разработчикам надо обслуживать только один сайт (а не его множественные упрощенные копии), что позволяет сократить время, которое тратится на дизайн и контент.
Еще можно выделить то, что в адаптивный дизайн сложно вносить изменения после запуска сайта. Если понадобятся какие-то доработки, то их надо делать во всех версиях, а если у вас мало рук и нет большого бюджета, то это будет проблематично и в любом случае затратно по времени.
Сравниваем адаптивный и респонсивный
Главное отличие двух вариантов в механизме работы: респонсивный «подстраивает» контент и ширину страницы в зависимости от устройства, а адаптивный — в зависимости от устройства загружает контент уже готовой страницы (своего рода шаблон). То есть в первом случае разметка подстраивается под устройство пользователя, а во втором случае — сайт предлагает уже готовые варианты разметок, учитывая особенности вашего гаджета или ПК.
Поэтому если на рынок выходит гаджет с новыми параметрами, то дизайнеры респонсивной разработки «подстраивают» сайт к размеру его экрана (но часто там используются универсальные параметры). А вот адаптивным дизайнерам приходится напрячься — разработать специальную разметку под страницы с учетом нового смартфона или планшета.
Оба варианта дизайна сейчас используются, и ваш выбор зависит от задач вашего ресурса. Для не сильно перегруженных информацией простых лендингов и сайтов с небольшим числом страниц хорошим решением станет адаптивный дизайн. Поскольку даже в случае каких-то корректировок, вносить изменения будет не так муторно. Также он будет полезен, если вам надо обновить уже работающий сайт и оптимизировать ресурс для смартфонов.
В более масштабных многостраничных проектах, например, на сайтах СМИ, маркетплейсах и сервисах по продаже билетов, чаще используют респонсивный дизайн, так как сервер работает с большим количеством информации, которая постоянно обновляется. Но и тут был найден выход, чтобы взаимодействие пользователя с сайтом через смартфон было приятнее — разработка мобильных приложений.
Вывод
Оба варианта дизайна — и адаптивный и респонсивный — активно используются, у каждого из них есть свои отличительные черты. Адаптивный подходит для лендингов, а если вы создаете ресурс с большим числом страниц, например, новостное СМИ, то лучше использовать респонсивный. Но самое главное при выборе подходящего дизайна — решить, с какой целью вы создаете сайт, для чего он вам нужен.
Сообщение Респонсивный или адаптивный — вот в чем вопрос? Выбираем дизайн для сайта появились сначала на ZorbasMedia.