В этой статье мы выделим только создание непосредственно white page (safe page)
Сайты созданные этим способом могут включать в себя любое количество страниц. В этом примере мы будем создавать 4-х страничный white-page посвященный айти тематике.
Этим способом мы создали более 5000 сайтов – большая часть из которых успешно прошла модерацию
Способ позволяет создавать уникальные вайты без вложений , для этого нам понадобятся:
- Аккаунт чат GPT
- Nicepage
- Так же любой приличный текстовый редактор (в этом примере мы будем использовать Notepad++
(В России чат GPT доступен только с VPN-ом)
Почему Nicepage?
Программа крайне проста в освоении, мы предлагали делать сайты людям которые даже не знали что такое вайты, просто объясняя им пошаговое создание с помощью этого редактора, и за 30 минут объяснения и 3 часа практики любой из них был в состоянии сам справится с этой задачей. Однако это не самое важное при выборе программы.
Выбор упал на этот конструктор так же по этим причинам:
- Бесконечный абуз пробной версии. Найспейдж предлагает неделю пользоваться полным функционалом программы бесплатно, путем удаления кеша программы мы каждый раз скидываем таймер пробной версии.
- В результате работы найспейджа мы получаем HTML код сайта с возможностью редактирования.
- Конструктор сразу делает верстку адаптивной.
1. Как установить Nicepage:
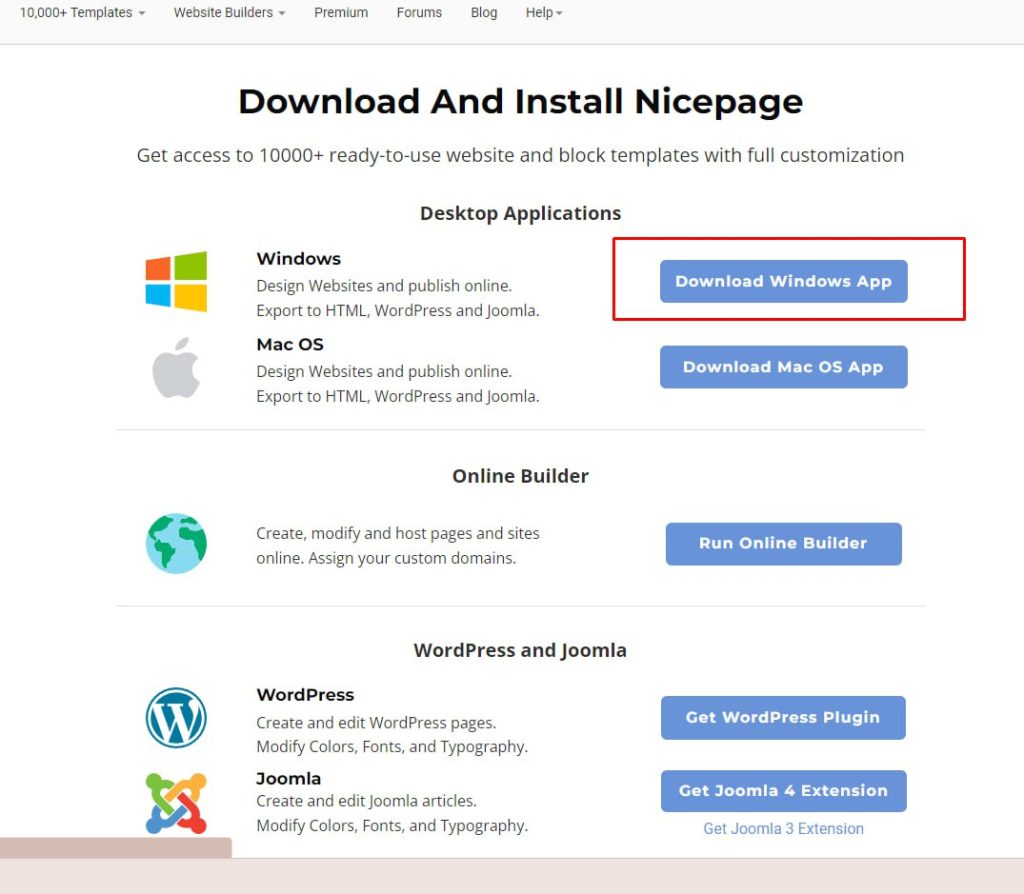
Мы скачиваем конструктор с официального сайта https://nicepage.com/download

Устанавливаем программу.
Программа встретит нас следующим образом:

Пропускаем шаги авторизации и туториала
Закрываем всплывающие окна не совсем очевидным способом
На крестик в углу экрана, как если бы мы хотели закрыть приложение
Теперь про бесконечную пробную версию:
Каждый раз перед тем как открыть программу стоит делать следующее —
Нажимаем Win+R
пишем %appdata%

Находим в открывшейся папке папку Nicepage и удаляем ее

Каждый раз после выполнения этих манипуляции после открытия программа будет считать что вы запустили ее впервые.
2. Начало работы внутри Nicepage
При запуске и скипе требований Nicepage, встречает окно главной страницы сайта, на этом этапе уже есть возможность его редактировать и наполнять
Необходимо выйти в меню выбора сайтов

На скрине слева так же есть ШАБЛОН US, ШАБЛОН US и т.д.
Это шаблоны заготовленные нашей командой, вернемся к ним в конце статьи

Меню выбора сайтов
Созданный для демонстрации Nicepage`ом сайт (Site) можем удалить
На этом вы можете сделать следующее:
- начать делать сайт с заранее импортированным нашим шаблоном.
- создавать свой шаблон
Рассмотрим пример с нашим готовым шаблоном:
На скриншоте показаны 5 заранее заготовленных шаблонов, на 5 разных языках
Для удобства остановимся на версии на английском языке (ШАБЛОН US)

На скриншоте видно, какой шаблон выбран, и так же что в нём есть (Страницы которые будут наполнятся контентом: Home, About-Us, Contacts, Services.
Страницы которые остаются неизменными: Политики: Privacy Policy, Terms and Conditions, Cookie Policy, Terms of Services. Спасибо-страница: Thanks You)
Далее от заранее заготовленного шаблона делаем копию, что бы у нас всегда была пустая версия шаблона.

При создании дубликата Nicepage попросит указать название, желательно заранее подготовить эту информацию и определиться с тематикой сайта.
Для примера возьмём название ITConsult (Компания, продвигающая услуги ИТ-консалтинга).
Далее мы можем провести некоторые внутренние настройки, такие как добавление meta keywords, meta discription, ГЕО сайта, фавиконки и море других параметров


Далее мы удаляем страницу Home, что бы заменить ее на нашу новую страницу.

Далее мы открываем выбор шаблонов созданных Nicepage

Открывается обширный выбор шаблонов, выбор категории, для удобной фильтрации, возможность начать с пустой страницы и возможность введнение айди шаблона.
В связи с тем, что мы показываем на примере айти тематики, мы выбрали соответствующий шаблон.
Очевидно, что если ваш вайт будет посвящен ресторану – стоит выбрать соответствующий шаблон.
Шаблоны заранее отфильтрованы по разным категориям и с какой бы нишей вы не работали, сможете найти что-то нужное.
Достаточно навестись на одну из страниц что бы узнать айди

Для примера мы будем работать с шаблоном из категории Art & Design (Арт и дизайн) айди у которого 4365090, его мы укажем в поле Tempalte Id (Id шаблона)
После выбора шаблона Nicepage он открывается внутри нашего шаблона

Тут и начинается основной момент доведения шаблона из Nicepage, до приемлемого вида для рекламных компаний.
Если у вас не отображается шапка/подвал нажимаем сюда и включаем
Необходимо переименовать Page-1 (Страница-1) на Home, это нужно для дальнейшей удобной редакции и чтения сайта. И делаем её главной.

Далее меняем текст в кнопке MySite (Это логотип-название нашего вайта, (в большинстве случаев мы работаем с текстом, т.к. это значительно ускоряет процесс) на название нашего сайта, в нашем случае ITConsult.
При необходимости его в любой момент можно изменить на изображение.
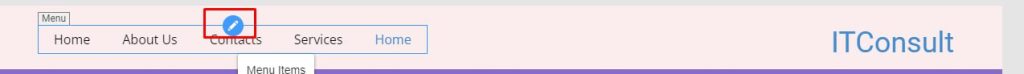
Далее нужно настроить навигационное меню

при добавлении новой главной страницы у нас появился новый пункт этого навигационного меню, мы его удаляем и проставляем ссылку правильно


В тексте-кнопке «ITConsult» необходимо проставить ссылку, что бы она работала как логотип


Далее нам необходимо заменить айдентику сайта (цвета сайта) и контактную информацию

На данном этапе мы находимся на странице редактирования темы, тут мы меняем 5 цветов на 5 любых других для уникальности.

Прокручиваем вниз и меню подавала, кликаем на текст посвящённый уникальности прав и контактному Email, добавляем туда адрес и номер телефона, по необходимости.

Возвращаемся к редактированию сайта.
Удаляем ненужные нам элементы, в рамках нашего примера, мы удаляем все кнопки, ссылки.
(Кроме кнопки в шапке сайта Навигационного меню и логотипа и в контактной форме)
Добавляем блоки и элементы по желанию.
Мы иногда добавляем дополнительные текстовые блоки, что бы на сайте было больше релевантного контента.
Для удаления или редактирования необходимо сделать двойной клик на нужный объект.
Далее следует наполнить сайт текстом который нам сгенерирует CHAT-GPT, но вернемся к этому позже.
По необходимости заменяем картинки, достаточно дважды нажать на картинку которую нужно заменить, затем указать во всплывающем окне на какую

В рамках нашего шаблона так же нужно заменить текст в подвале с заголовком About Us
Как страница смотрелась до:



После:



После наполнения главной страницы сайта, в рамках нашего шаблона нужно будет наполнить ещё 3 страницы.
(В действительности страниц может быть сколько угодно, главное если добавляете новые страницы, не забудьте указать на них ссылки в шапке сайта)
Для страницы Contacts мы будем использовать контактную форму с главной страницы, для этого необходимо сохранить её в библиотеку

Переключение между страницами

На странице Contacts удаляем пустой блок из нашего шаблона и добавляем из библиотеки сохранённую нами Контактную форму.

После этого вы найдете в библиотеке вашу контактную форму, которую добавили ранее.
Мы предпочитаем ограничиваться этим при заполнении страницы “contacts”
Далее переходим к странице About-Us.
На этой странице мы обычно добавляем несколько текстовых блоков — любых из предложенных списком и так же наполняем их текстом

Страницу Service мы наполняем по аналогии с About-Us
- Работа с чатом GPT или наполнение сайта оригинальным текстом. Следующими этапом создания вайта будет наполнение его текстом. Для простоты понимания мы разделили текст для сайта на две части: Title и Discription. Тайтлы подразумевают оглавления. Описания в свою очередь остальной текст. Как поступать с именами, списками и цитатами решайте сами. Мы же просто заменяли весь текст сайта на эти два типа. Начать заполнения стоит с того, как ваш сайт будет называться и какой тематике он будет посвещён. Мы уже решили что сайт будет называться IT consultС тематикой Company promoting IT consulting services. Мы просим у чата сгенерировать нам Title и Discription в количестве 15 штук для нашего сайта по нашему названию и темеИ получили следующий результат:

Остается только перенести содержимое на наш сайт
За все время нашей работы у нас накопилось некоторое количество готовых запросов для чата, что бы не придумывать запросы самостоятельно вы можете взять их на нашем телеграм канале.
После этих действий редактирование вайта внутри nicepage можно считать законченным остаётся его экспортировать!
Возвращаемся в меню выбора сайтов
Выбираем наш сайт, кликаем на кнопку Экспорт / Импорт (Export/Import)

Далее выбираем экспортировать как HTML, отключаем «Добавление постов блога (Include BLog Posts)» и нажимаем Export HTML

После экспорта Nicepage может указать на некоторые ошибки, игнорируем их нажав ОК во всплывающих окнах
Новоиспеченный сайт откроется в файле.
4. Заключительный этап: важной частью является уникализация нашего сайта на уровне кода.
Важно не пропускать этот этап, в связи с тем что мы работаем на конструкторе, мы натыкаемся на его особенности, конструктор пишет код совсем не как человек, оставляя много ненужного мусора, называя элементы страницы нелогично, так же чем большее изменения потерпит код – тем оригинальнее он будет для модератора рекламных компаний, следовательно тем больше будет его трастовость.
Соответственно если вы сделаете допустим 20 страниц таким способом не меняя код
То заливая их, вы рискуете тем что система может определить соответствия в коде и забанить не только текущие компании, но и те что вы заливали до этого.
Итак начнем:
Это первое что мы увидим после экспорта сайта

Здесь для удобства редактирования следует изменить несколько вещей, а именно:
- Удаляем Home.html, папку intlTelInput, папку (ru,en….)
- Переименовываем
Home.css ↦ style.css
Nicepage.css ↦ assets.css
Nicepage.js ↦ assets.js
Переходим непосредственно к редактированию кода:
Выделим все html файлы и откроем их с помощью текстового редактора

Пусть вас не пугает открывшееся окно
Практически все манипуляции это замена одного текста – другим
Все действия мы выполняем для всех страниц
Для этого мы просто нажимаем Shift + F

И заменяем значения:
Home.css ↦ style.css
nicepage. ↦ assets.
Удаляем строку
<meta data-intl-tel-input-cdn-path=»intlTelInput/»></head>
В нашем примере она под номером 25 и в большинстве вайтов она будет на одной конкретной строке
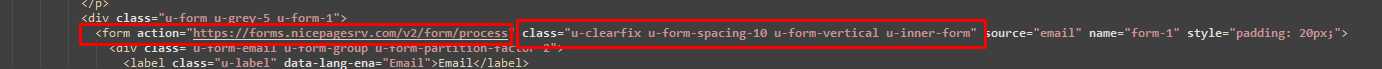
Затем находите строку по запросу <form action=

И заменяете содержимое ковычек https://forms.assetssrv.com/v2/form/process на contact.php
А начиная с class до конца ковычек удаляете текст полностью
class=»u-clearfix u-form-spacing-10 u-form-vertical u-inner-form» – должно быть удалено
эта строка будет разной для всех вайтов, поэтому придется удалять ее везде вручную.
Сохраняете изменения во всех документах!
После этого вы можете открыть свой сайт нажав на index.html в папке
Если вы видите следующее:

Значит вы допустили ошибку в пункте 4.
Если все открылось правильно – вам осталось только добавить файл contact.php в папку с вашим вайтом
Найдите contact.php в открытом доступе, или возьмите в нашей группе в тг.

Этот файл нужен для работы контактной формы
Откройте contac.php с помощью вашего редактора

И замените ThanksYou.html? на название вашей спасибо-страницы.
В заключении важно добавить что данный способ каждый может улучшать и изменять под себя, мы показали свои наработки примерно за год.
При заливе важно помнить что проходимость вайта зависит не только от него, возможно даже большее значение играет то как вы настроили рекламную компанию в остальном.
Другими словами: Плохой вайт – может пройти в хорошей рекламной компании Безупречный вайт – может не пройти в плохой рекламной компании.
Сообщение White page – для прохождения модерации рекламных компаний с помощью Nicepage + chat GPT появились сначала на affy — CPA медиа | Арбитраж Трафика | Рейтинг ПП.

